Overview
We use a combination of two fonts for our digital services, body text uses the web font Source sans pro and heading elements use the Braille Institute designed font for hyper readability Atkinson Hyperlegible. Atkinson Hyperlegible is also the font used in our logo.
Where either font is not supported by a browser or device, we default to ‘Arial’ as an alternative.
On our standard pages all header text, paragraphs and lists have a bottom margin of 1.5rem.
Type sizes and styling
Body
Paragraph styling applies to all none heading elements with some unique differences for different elements. Our fonts must have a minimum size of 1rem.
p,
li,
a,
strong {
font-size: 1.125rem;
font-weight: 400;
font-family: 'Source sans pro', Arial, sans-serif;
line-height: 1.6875rem;
margin-bottom: 1.6875rem;
@media (max-width: 576px) {
font-size: 1rem;
line-height: 1.5rem;
}
}
strong {
font-weight: 600;
}
label {
display: block;
font-weight: 600;
margin: 0 0 0.5rem;
}
a {
color: #006072;
text-decoration: underline;
font-weight: 600;
}
Headings
Write all headings in sentence case.
Use heading tags, such as <h1>, <h2> and so on, to tag the headings on a page. Style headings consistently to create a clear content structure throughout your service. We use 4 header sizes for desktops, and 4 scaled-down sizes for handheld devices using a breakpoint of 576px.
<h1> – Page title
<h2> – Page or content section title
<h3> – Content subtitle
<h4> – Content subtitle
<h5> – Content subtitle
<h6> – Content subtitle
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Atkinson Hyperlegible', Arial, sans-serif;
font-weight: 600;
line-height: normal;
}
h1 {
font-size: 3rem;
@media (max-width: 576px) {
font-size: 2rem;
}
}
h2 {
font-size: 2rem;
@media (max-width: 576px) {
font-size: 1.75rem;
}
}
h3 {
font-size: 1.75rem;
@media (max-width: 576px) {
font-size: 1.5rem;
}
}
h4 {
font-size: 1.5rem;
@media (max-width: 576px) {
font-size: 1.25rem;
}
}
h5 {
font-size: 1.25rem;
@media (max-width: 576px) {
font-size: 1.125rem;
}
}
h6 {
font-size: 1.125rem;
@media (max-width: 576px) {
font-size: 1rem;
}
}
Weights
Our digital services use the bold weight of Atkinson Hyperlegible and multiple weights of Source Sans Pro.
Atkinson Hyperlegible – Bold (700)
- Source sans pro – Regular (400)
- Source sans pro – Semibold (600)
- Source sans pro – Bold (700)
- Source sans pro – Underline (700 and underlined)
Gooogle Fonts CDN
<link href="https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible:wght@700&family=Source+Sans+3:wght@400;600;700&display=swap" rel="stylesheet">
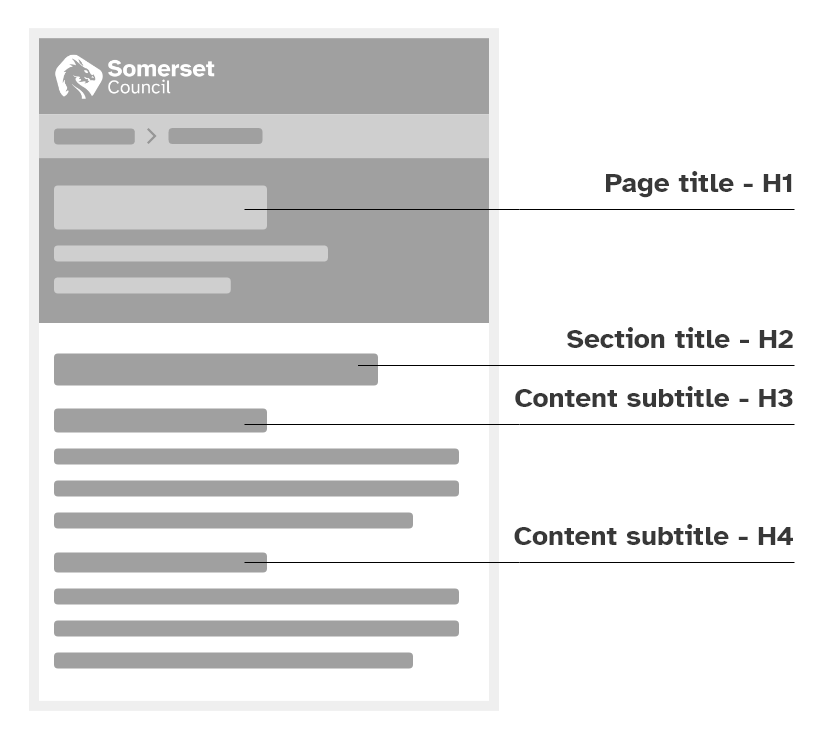
Type in action
This is an example of how we use header elements on a standard content page.